
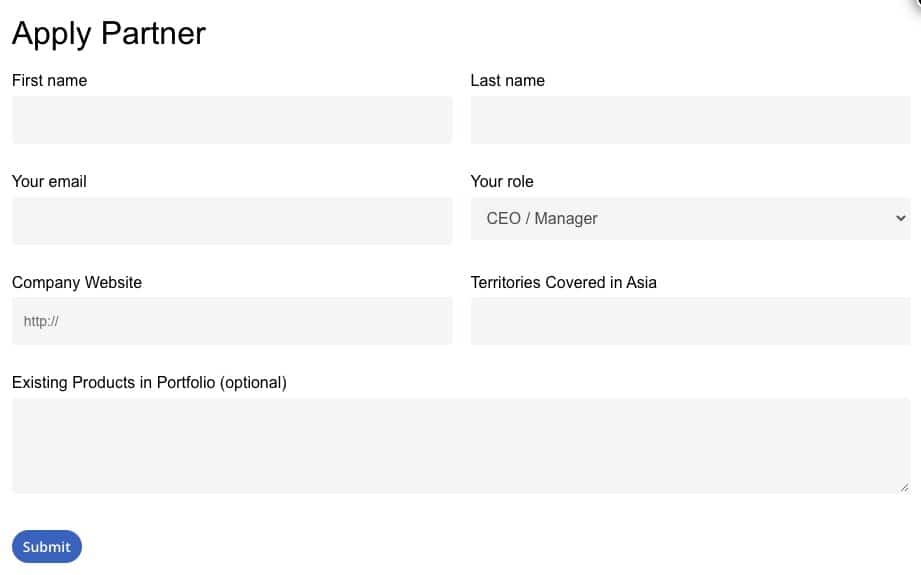
You can start creating any form using our free General Use template for Contact Form 7. Contact Form 7 (CF7) includes a default form template, but it is minimal and doesn’t give much help or guidance to new users.

<div class="row" style="
padding-bottom: 0;
">
<div style="
display: inline-block;
width: 49%;
">
<label> First name
[text* first-name autocomplete:name] </label>
</div>
<div style="
display: inline-block;
width: 49%;
float: right;
">
<label> Last name
[text* last-name autocomplete:name] </label>
</div>
</div>
<div class="row" style="
padding-bottom: 0;
">
<div style="
display: inline-block;
width: 49%;
">
<label> Your email
[email* your-email autocomplete:email] </label>
</div>
<div style="
display: inline-block;
width: 49%;
float: right;
">
<label> Your role
[select* your-role "CEO / Manager" "Sales Manager" "Salesperson" "Marketing" "Other"]</label>
</div>
</div>
<div class="row" style="
padding-bottom: 0;
">
<div style="
display: inline-block;
width: 49%;
">
<label> Company Website
[url* company-website placeholder "http://"]</label>
</div>
<div style="
display: inline-block;
width: 49%;
float: right;
">
<label> Territories Covered in Asia
[text* territories-asia] </label>
</div>
</div>
<label> Existing Products in Portfolio (optional)
[textarea products-portfolio x3] </label>
[submit "Submit"]
